24


Unity画布中RenderMode的事
所属分类:特效学习
标签:
Unity
原创
RenderMode中的三种模式
所属分类:特效学习
标签:
Unity
原创
在Unity中创建UI时,会有生成画布(也可手动创建Canvas)

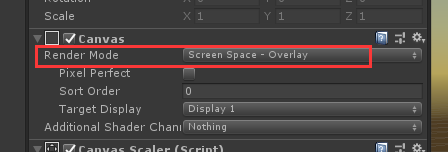
Canvas上有哥Canvas组件,组件里有一个RenderMode的属性,
以前我没留意过,今天因为同事的东西被UI遮挡,我们才了解到这个选项的作用
快乐

相关Unity文档:https://docs.unity3d.com/Packages/com.unity.ugui@1.0/manual/class-Canvas.html
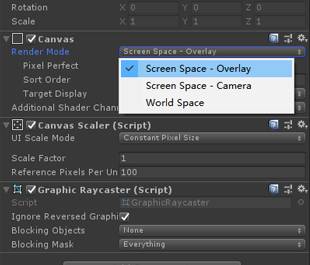
它有三种模式可以选择:
1/Screen Space-Overlay(屏幕空间-覆盖)
2/Screen Space-Camera(屏幕空间-相机)
3/World Space(世界空间)
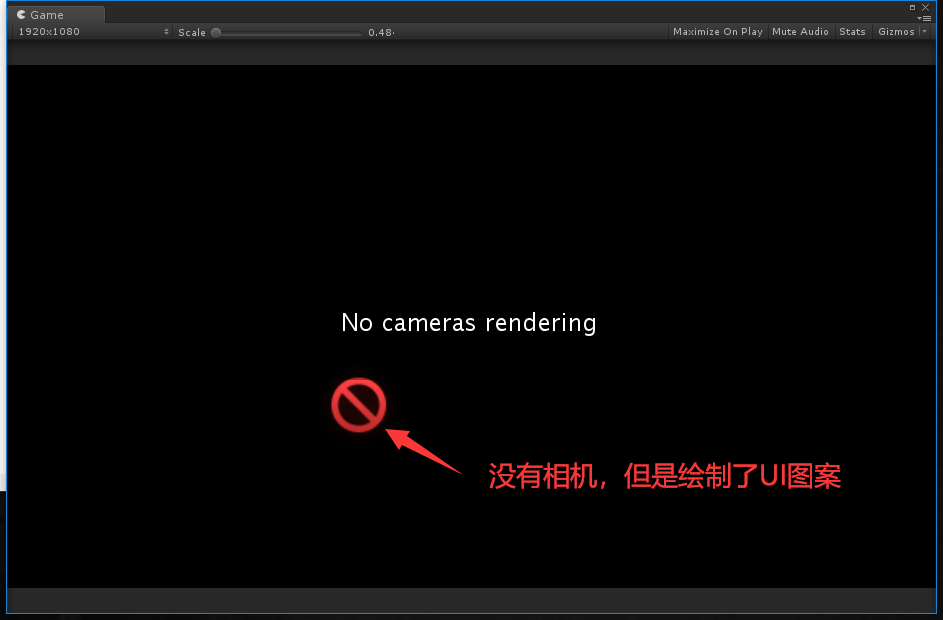
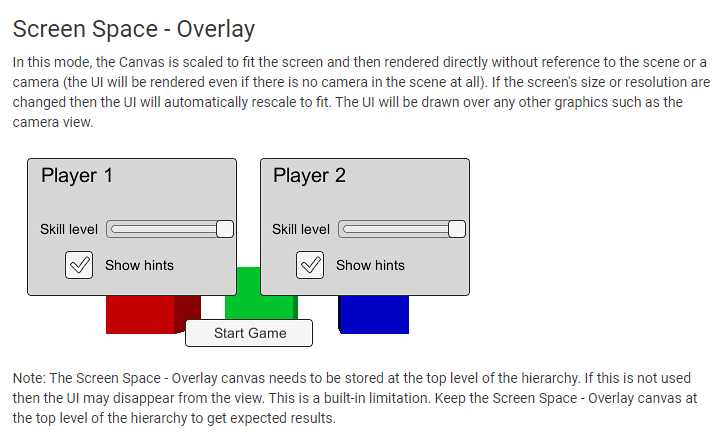
Screen Space-Overlay(屏幕空间-覆盖)
这个模式的画布尺寸会自动适配屏幕窗口尺寸
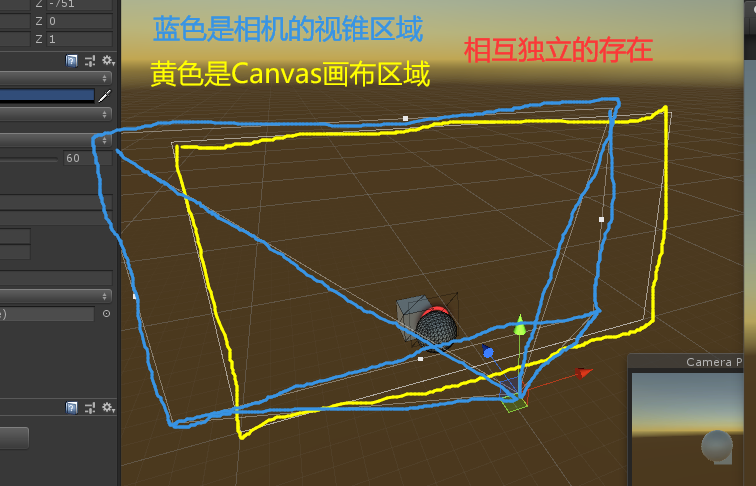
它的渲染和场景和相机没关系,就算场景中没有相机,UI也会被渲染出来,就好似Canvas是独立的一个相机


且UI会被绘制在所有3D对象之上(比方meshRander生成的物件就会被覆盖在下面)



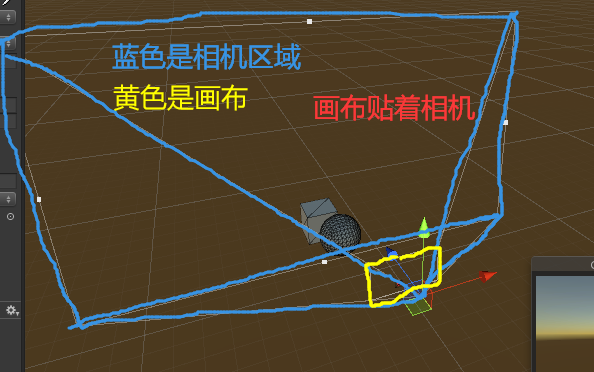
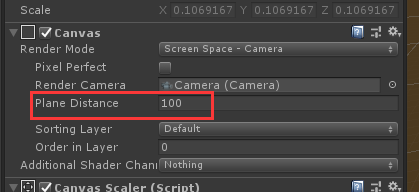
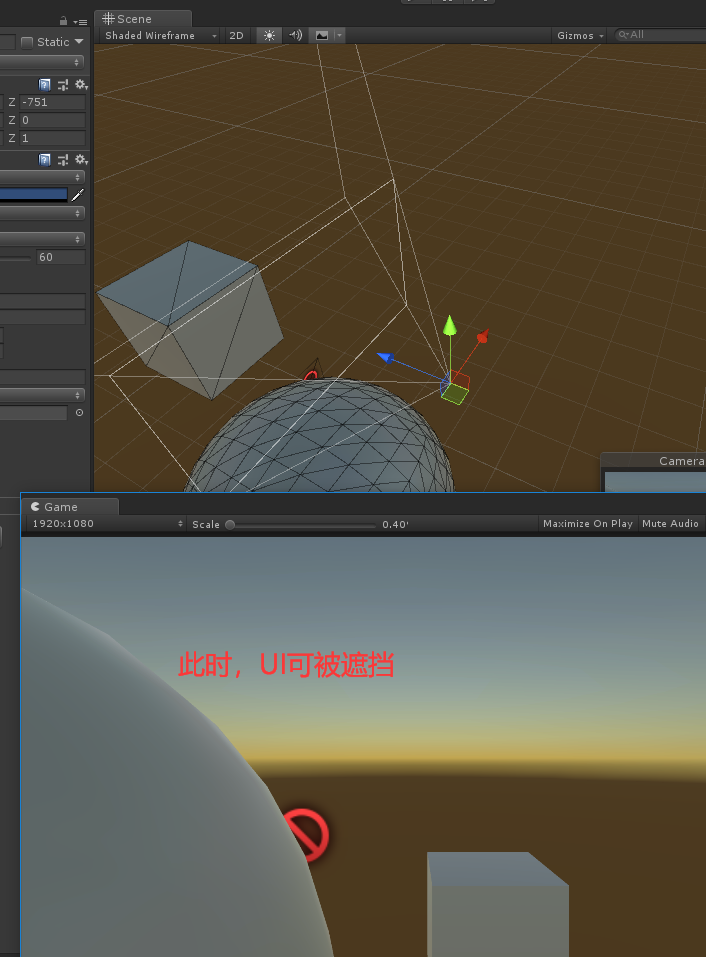
Screen Space-Camera(屏幕空间-相机)
UI画布就像贴在相机镜头上一样,不管相机怎么移动,UI都在屏幕的对应位置上
效果和Overlay类似,实际这里多了一个画布与相机近裁剪面的距离可以调整


而其他3D对象和UI的层级关系就取决于谁距离相机更近了,前提是都在相机的视锥体内


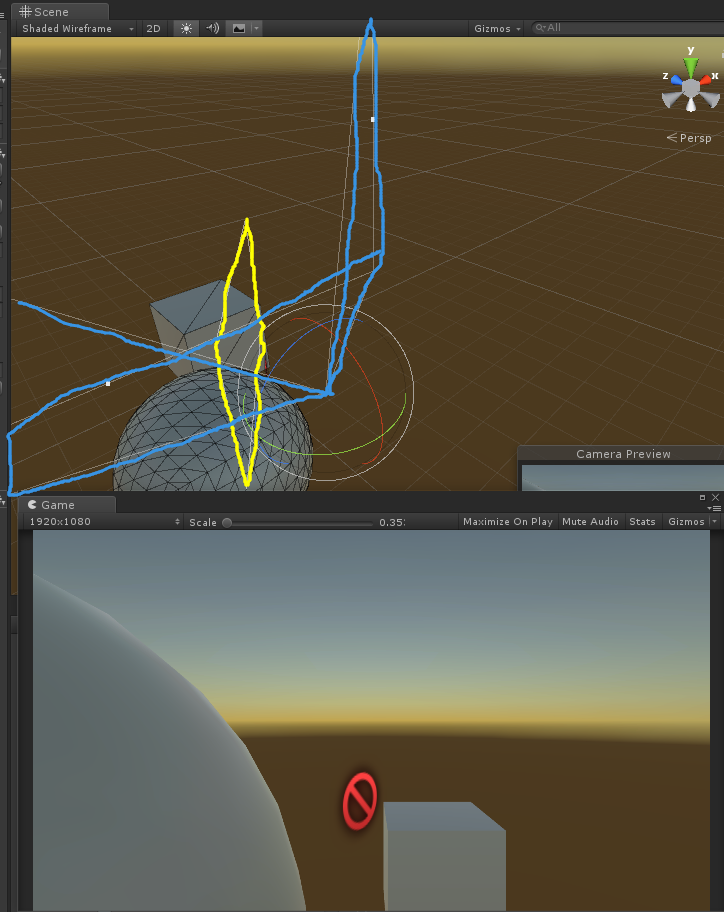
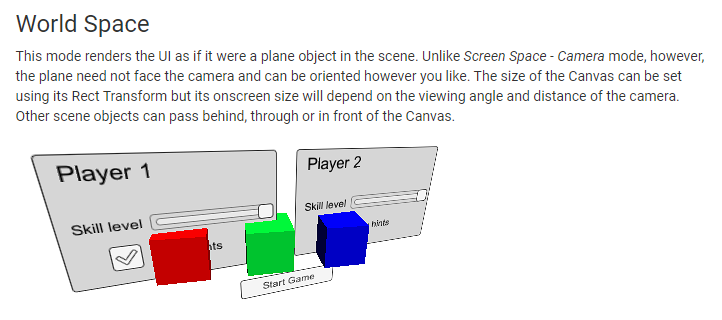
World Space(世界空间)
世界空间模式下,UI画布将不会自动面向相机,可以自己摆角度
如果3D对象比画布更靠近相机,就可能穿透UI,或覆盖在UI上面渲染


2023-02-08
糖纸公告
我的苦闷
在你拿起我时
就和尘埃一起抖落了
~我是一只小鹌鹑~
记录个人生活,无意扩散
本站图片部分源于网络